6500字商业智能与可视化实践指南
在做数据分析的过程中,尤其是最后的报告,一定逃不过做可视化。
现在市场上有很多可视化工具,比如PowerBI,Tableau,FineBI等,这些工具统称为BI(Business Intelligence) ,中文译名叫“商业智能”。接触到它们,给我们的感觉可能是用它们来做图有多方便、多好看,但商业智能这个概念可不止是做图这么简单。
商业智能
什么是商业智能?
商业智能实际上是一套解决方案,从底层数据源获取、ETL、形成数据仓库(集市),到建模层的表格模型、报表设计,到最终应用层面,运营人员根据数据反馈选品、制定促销策略; 管理者通过仪表盘数据的变动掌握企业经营状况。
为什么需要商业智能?
商业智能的作用逻辑是把日常经营过程中产生的数据,通过结构框架、甚至是模型,转为有用的信息,让原本仅凭经验、直觉驱动的业务,升级成数据驱动业务决策、战略规划。
那这个从数据到决策信息的过程如何落地呢?也就是说商业智能在企业的落地形式,大概可以分为:
1. 描述性分析 -- 可视化报表:发生了什么?
从最简单、基础的表格,到可视化的仪表盘,都是常用的商业智能形式。
2. 诊断分析 -- 数据挖掘:为什么会发生?
与单纯呈现数据的报表相比,商业智能还能实现分析的功能,例如分析用户行为路径、商品关联度、归因分析等能力。
3. 预测分析 -- 业务预警:将要发生什么?
与前两项相比,预测预警能力(比如用户流失预警、库存不足警告、时序数据预测)对数据的实时性要求更高,不过在成效上看,能让业务及时干预。
商业智能与数据分析的关系
了解完商业智能的概念之后,我们就想进一步问,这些也是数据分析的范畴,那商业智能和数据分析的关系是什么呢?
从协作角度来说,商业智能是落地的渠道、工具,也就是说数据分析一定是商业智能的基础,而商业智能是数据分析很好的价值落地形式。


从流程上看,一般是先进行数据分析,再通过商业智能落地。
数据分析是基于业务出发,明确业务场景,选择分析方法、模型,以分析报告、产品功能、商业智能等形式落地。在业务中落地,就是把分析结论融入到业务流程中,对业务流程再造。而商业智能是最贴合业务流程的落地形式。
当然,商业智能是一项复杂的数据工程,但这篇文章的主题是讲可视化,所以接下来我们讨论商业智能中的可视化该怎么做?
商业仪表盘
商业智能中最常见的形式就是“仪表盘”(Dashboard),也叫数据看板。
所以接下来我们聊聊商业仪表盘的设计原则。

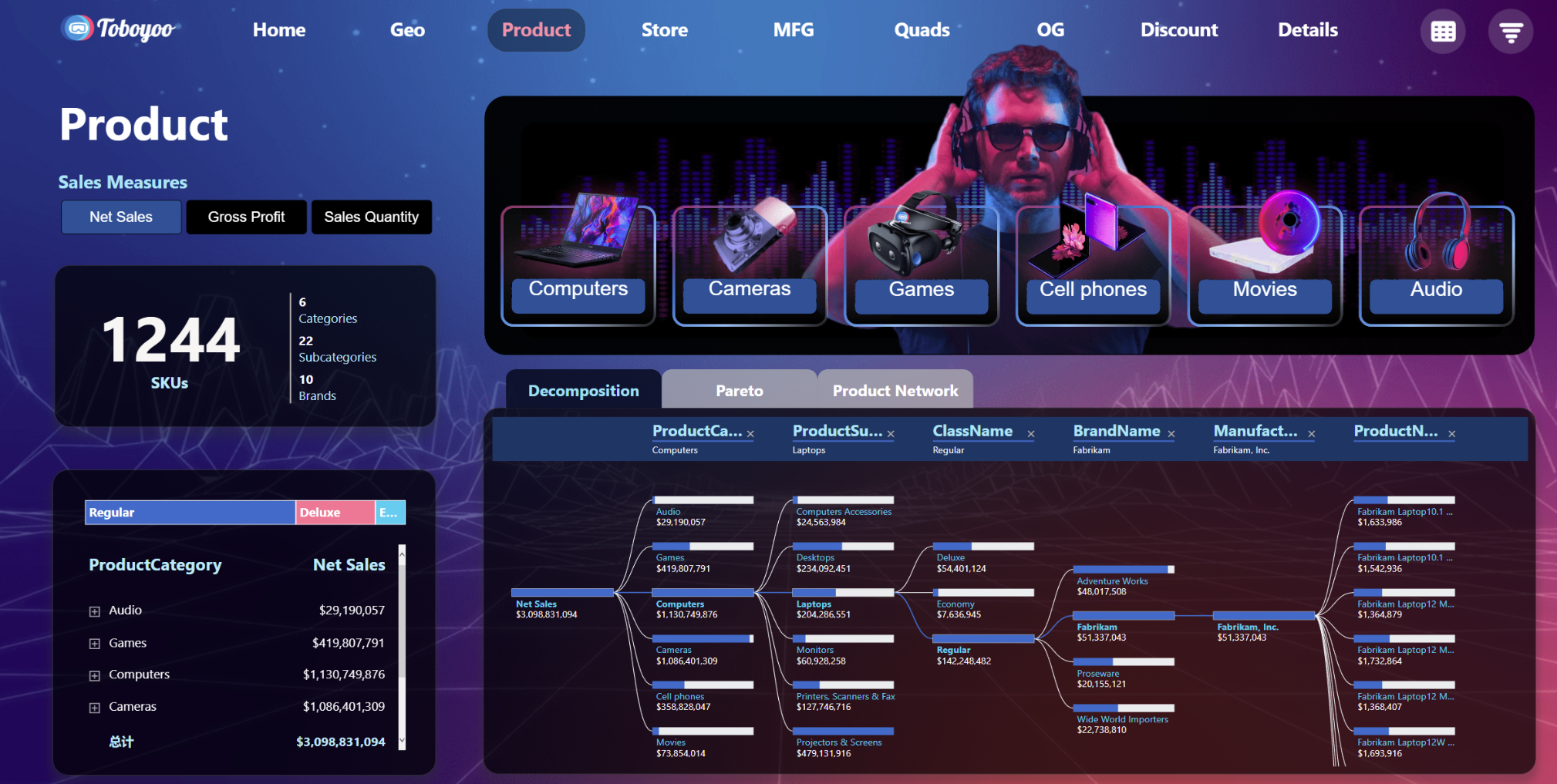
第五届PowerBI可视化大赛冠军作品
更多作品赏析:http://www.chinapowerbi.com/ActivityShow/WorksList?activityId=18
1. 理解用户需求,明确业务场景
商业仪表盘首先是一个产品,而做产品的第一件事就是要理解用户:你的用户有什么痛点?有什么需求?最重要的是,ta期望从你的仪表盘中获得什么?
把用户需求放在特定业务场景下去理解,能得出完整的商业智能需求。
这一部分倡导的是把自己定位为产品经理,利用产品思维,洞察用户痛点,只有这样才能设计出“所见即所得”的、高效展示数据的仪表盘。
2. 数据分析!
前面说数据分析是商业智能的基础,那当第一步理解业务需求后,就需要进行数据分析的流程:获取数据、数据清洗、探索性分析、特征工程、建模分析、结论报告。
其中建模分析就可以用许多不同的分析方法,例如相关性分析、对比分析、趋势预测、结构分析等等。

PowerBI中视觉化对象用于数据分析的示例
当然这个过程没有做专项分析报告那么完整,这一步我们想要的是最后结论报告中,讲数据故事的逻辑呈现,并将这个逻辑呈现到商业仪表盘上。
3. 以关键指标为主导
在做分析的过程中,会知道哪些指标是关键数据,这些就需要在仪表盘中重点体现出来。
也就是说,这一步需要遵循的原则就是:把关键指标放在显著位置!
如何做?每一页中,通过颜色策略和组件布局在不同组件之间制造显著对比,进而突出重点。
4. 规划信息布局及层级结构
如果说前三步还是在做数据分析,那从第四步开始就需要切换到“设计师”身份,加入设计思维。
这一步是要对需要呈现的数据信息及对应的图表组件进行排列布局;
在布局设计中,有两种常见的阅读模式可以帮助简化布局,分别是:F型、Z型视觉模式
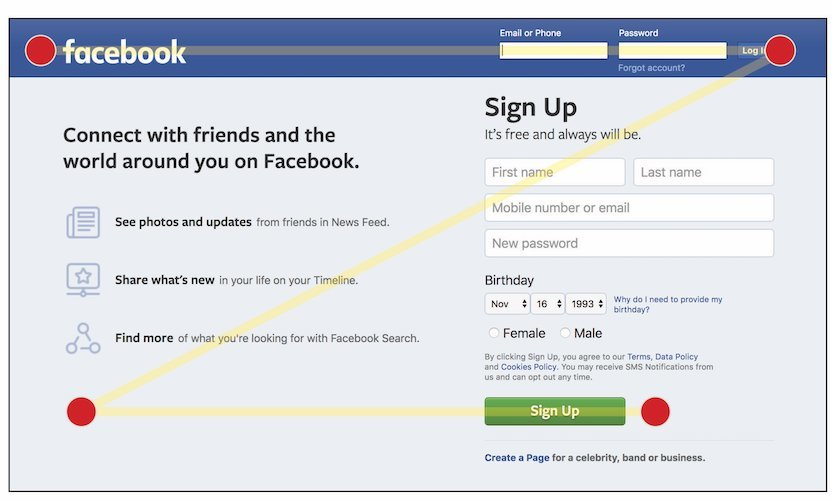
F型视觉模式
F模式是一种简单的布局,旨在根据根深蒂固的人类行为引导用户的眼睛查看您希望他们看到的信息。在这种情况下,F模式植根于我们的阅读方式“从左至右”将重要信息加载到同一结构中

Z型视觉模式
Z模式与F模式相似,因为它遵循用户的眼睛从左到右然后再向下的移动,但是当使用较少的内容时,路径会简化为锯齿形。如果要设计带有Z模式的页面,请记住,大图像和粗体文本是关键。元素尽量少,避免创建多个竞争元素,使用颜色和对比使关键指标脱颖而出。

在布局页面里的视觉对象时,尽可能把相关的主题放在一起。
从设计师的角度来说,在图表、导航栏、卡片式信息等组件的设计上,需要遵循标准的格式塔原则。
格式塔原则
什么是格式塔?它指的是一种视觉心理现象:我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。例如下面联合利华的LOGO,我们先是看到“U”,然后才是看到组成logo的各种小图形。

视觉认知的特点是先整体后部分,格式塔原则能够让视觉感知和设计相关联,帮助我们在设计中实现整体与部分的和谐搭配。
格式塔原则如何帮助设计仪表盘?
格式塔原则包括接近性、相似性、闭合性、连续性、简单性、图形和背景。
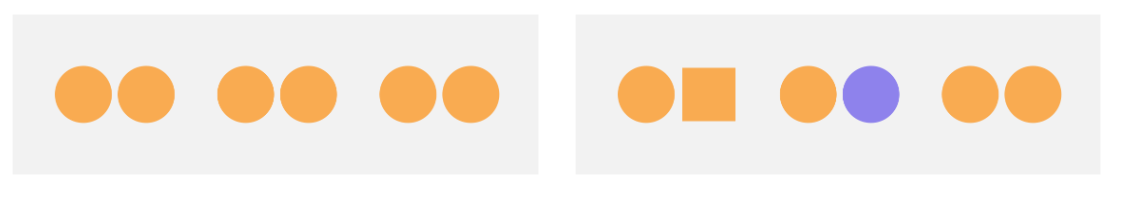
接近性:距离/位置相近的元素趋于组成一个整体。
即在设计布局时,把相关的主题图表放在一起。
左图,由于两个圆之间的距离更近,一般我们首先看到的就是3组圆而不是6个独立的小圆。
相近性作为格式塔的首要原则,它的影响非常大,大到可以抵消其他原则,比如上图的圆形添加颜色,甚至改变其形状,人们也会把相近的事物当成一个整体。

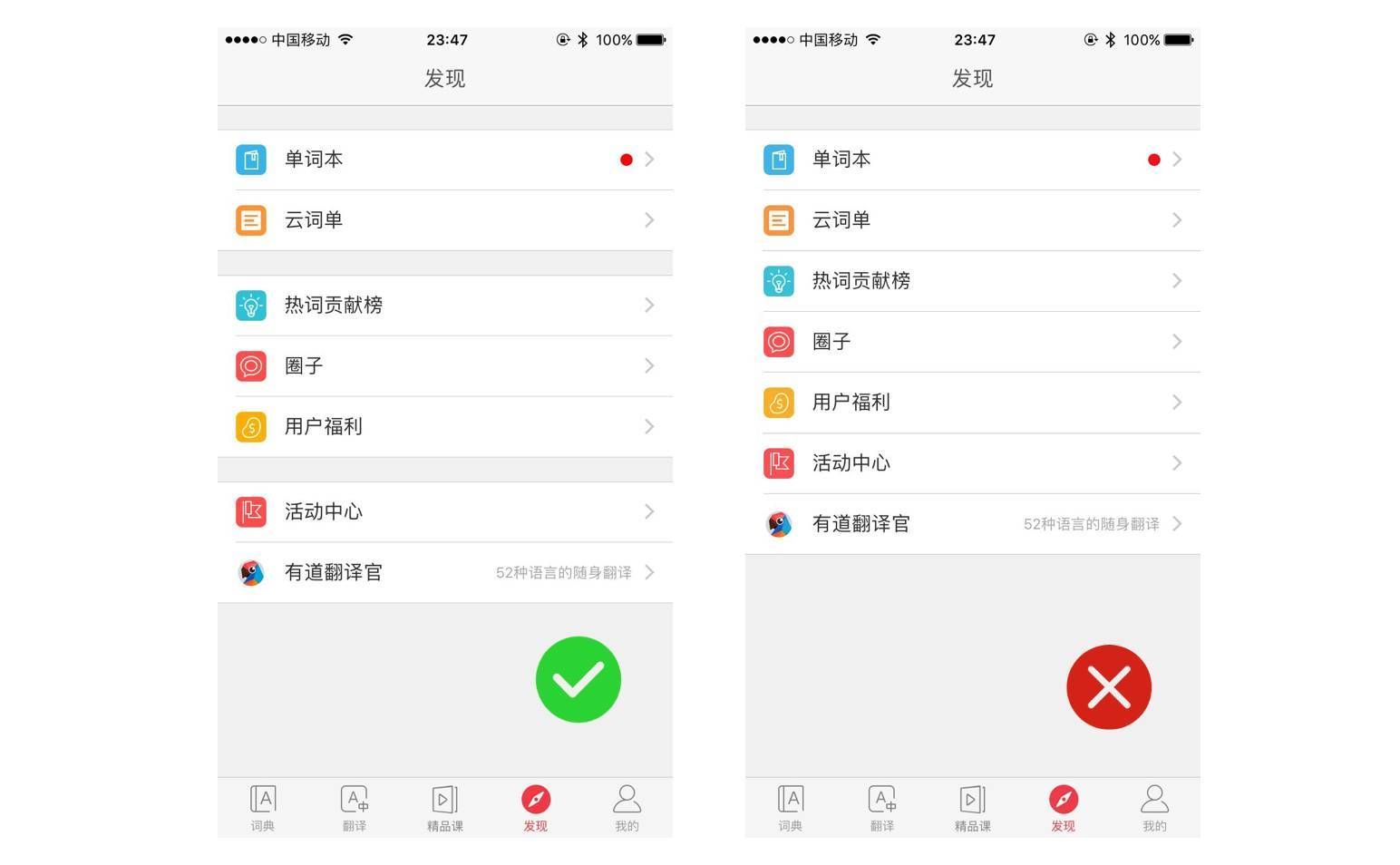
比如下图的app列表页。设计师在设计的时候会有意识的将相似的功能聚合在一起,让其变成一个整体,使整个页面结构更加清晰便于理解。

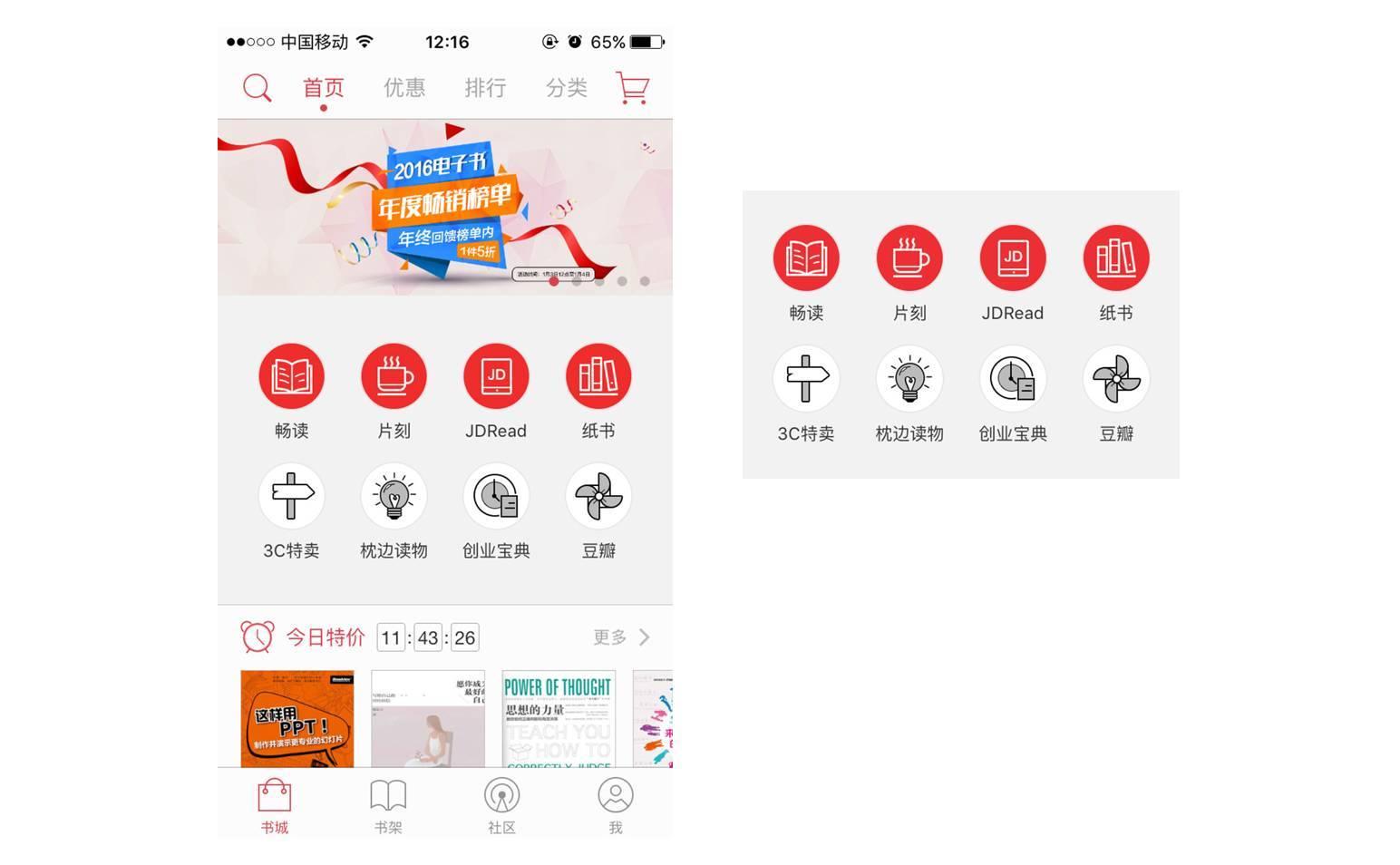
相似性:在某一方面(大小、颜色、形状等)相似的元素趋于组成一个整体。
下图中,我们会首先将颜色鲜红的图标归为一个整体,其次再根据圆形的轮廓确定将上下两行功能图标归为一类。这样设计的好处是能让设计重点更加突出,同时又不破坏整体感。

格式塔内容参考:https://zhuanlan.zhihu.com/p/29372651 ,感兴趣的同学可以跳转到原文进一步学习。
以上组件布局以及格式塔原则的目的,是为了支持打造可让受众快速阅读的布局。
但是!注意!如果页面内数据信息量太大的话,千万不要把所有数据都扔到一页里,太密集的信息或许会让受众看得呼吸不过来。
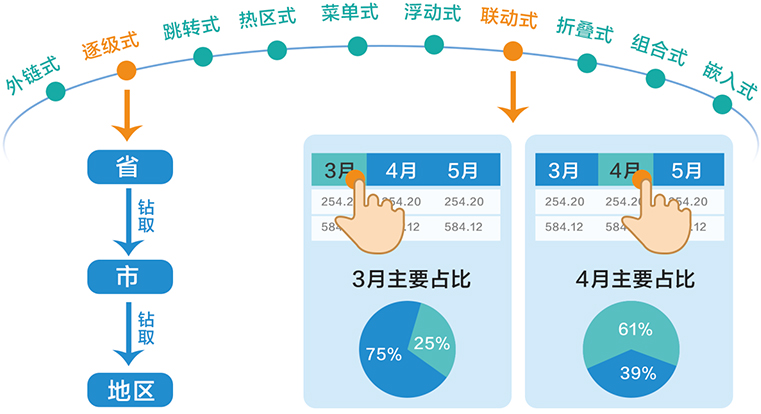
信息量大的时候,需要采取分页的形式,按主题将信息分类,而这也就涉及到了“层级结构”的设计。

例如对零售企业整体做数据看板的时候,可以按不同的业务单元(用户、产品、运营等)进行分页。在PowerBI等工具中,可以借助钻取、书签等交互功能实现层级结构的管理。
5. 使用一致的设计方案
这一步,主要是对配色和样式(如形状、线条等) 的调整,使得整体的视觉对象是和谐的,目的是让用户能把注意力集中在数据看板的逻辑中,还能降低理解门槛,而不是花费精力去判断差异。
要如何做?统一色调,统一版式感,统一叙述方式,最终统一设计语言。
6. 内容逻辑业务化!
在第4第5步,我们从设计师的角度讨论了如何对仪表盘的布局做设计。
到最后,还是需要回归到业务逻辑,把信息有效呈现地给用户。
这一步,有两个建议:
无对比不分析
对比分析几乎是所有数据分析的底层逻辑。
--什么是对比分析?视频号视频--
没有对比的图表,只会让业务无法做判断。例如告诉老板这个月销售额是100万,这是一句无效的信息,因为老板不知道这100万是高还是低?有没问题?是否需要做什么?
但是如果跟老板说,这个月销售额是100万,同比下降了15%(纵向对比),比行业平均增长率低7个百分点(横向对比),这样老板的注意力马上就会被你调动,想要继续深入挖掘。这才是有效地信息汇报。
提供概述和细节
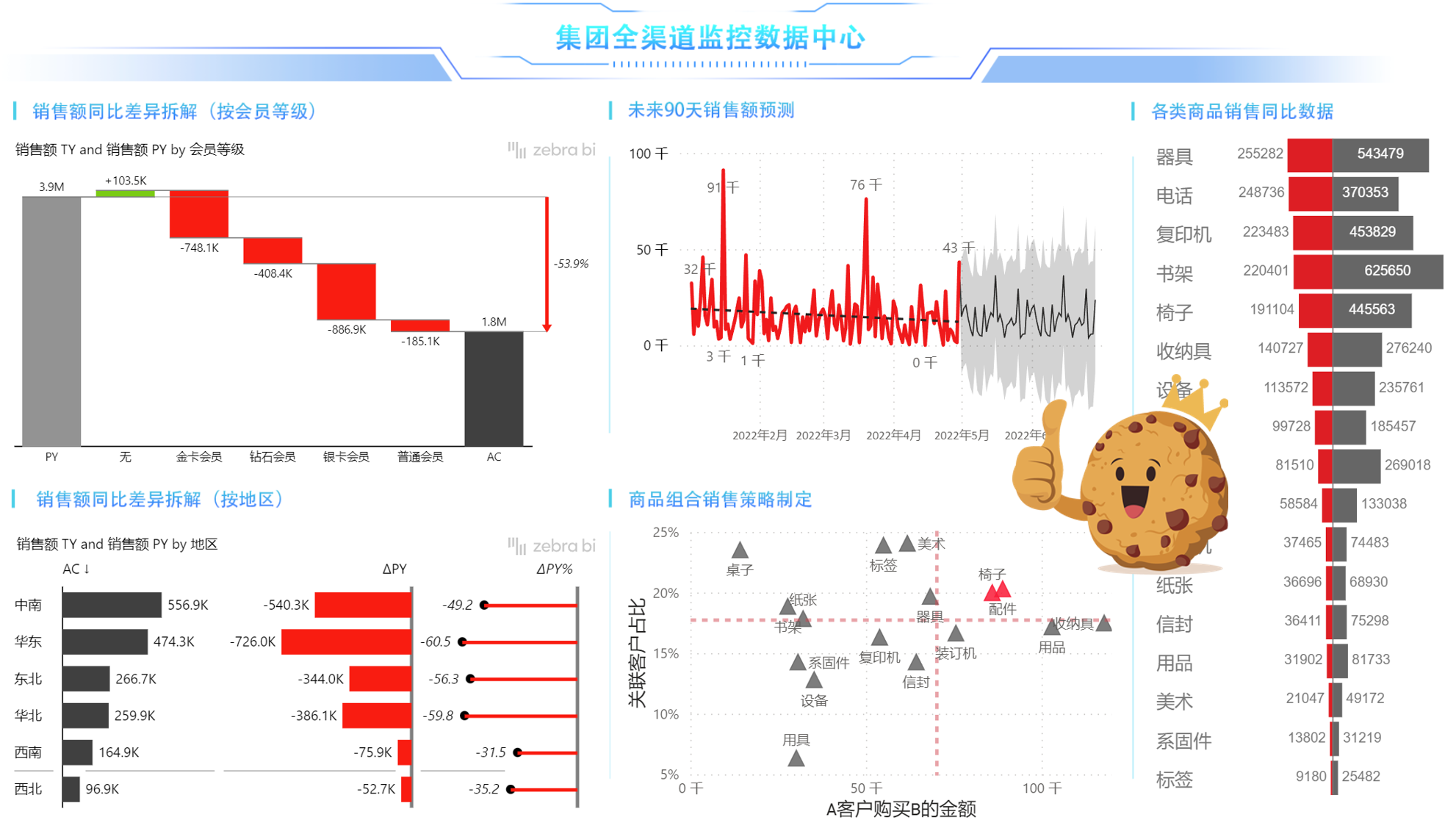
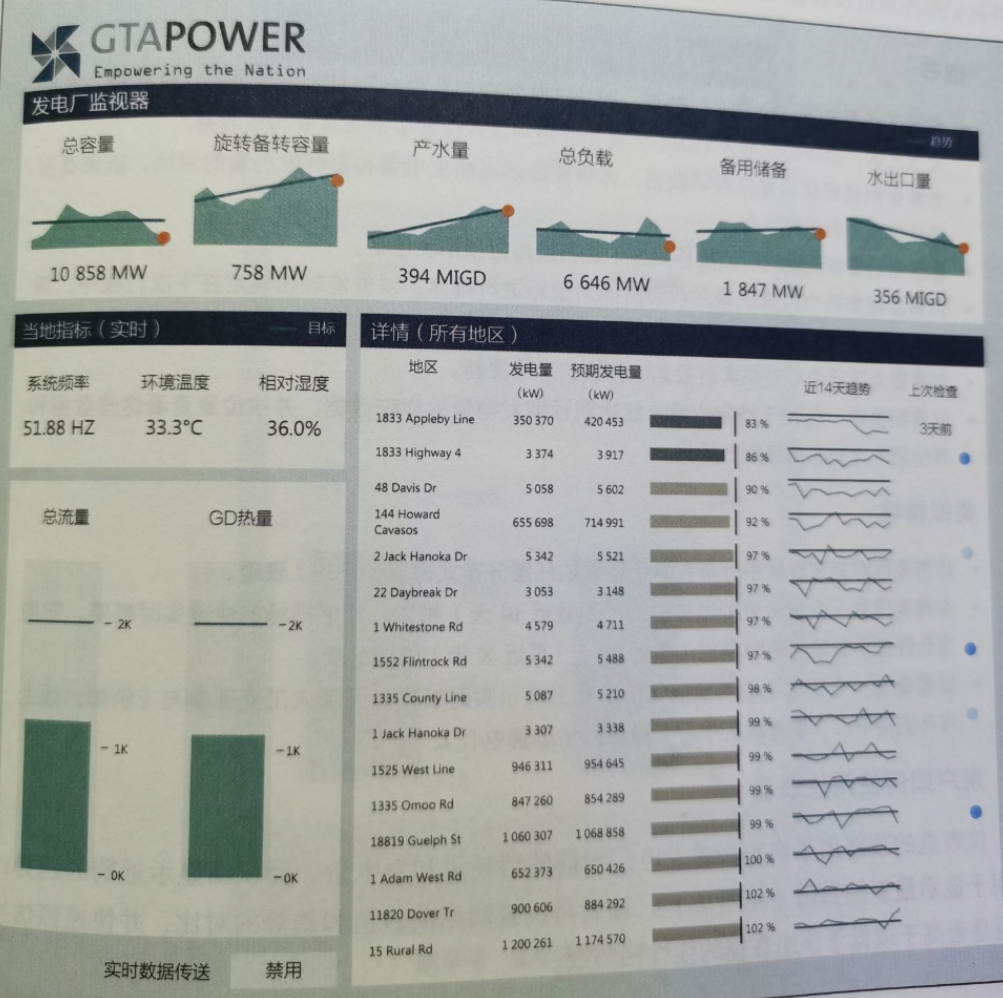
仪表盘的内容逻辑要遵循“金字塔原理”,可以通过“提供概述和细节”的方式,呈现“总分”的议论结构,让仪盘表“自己说话”!
如下图在上半部分提供关键指标以及随时间推移的细节变化,下半部分提供比较详细的内容来进一步分析。

可视化——用数据讲故事
前面,我们花了大篇幅来讨论商业智能,是因为它是商业中数据可视化的重要落地形式。
了解商业智能仪表盘的设计,也可以理解为是从产品设计的角度讨论可视化。
接下来,我们细化颗粒度,讨论一张张的可视化图表到底该怎么做?
什么是可视化
首先,在讨论之前,还是老规矩,什么是可视化?
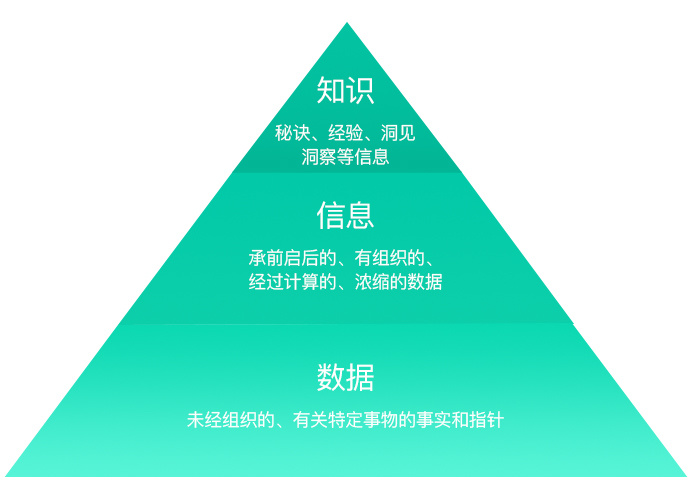
我们知道数据本身是没有价值的,通过数据挖掘出的信息,甚至是沉淀出的知识,才是价值点。

其中,数据本身是散乱的,需要人为地整理、分析,才能形成信息;而知识的获取很大程度上是取决于人,是需要人主动去洞察、去沉淀的。
从传播的角度来看,传播数据,对商业增长没有价值;而传递知识是做不到的,因为它是业务过程中沉淀的商业洞察经验。此时,信息就是很好的传播载体,讲数据整理成信息后,传播给业务方使用,使用的过程中就能形成业务知识。
而这就是可视化可以促进的过程,也就是可视化承载的是信息!解决的是从数据到信息的过程!
为什么要做可视化
因此,做可视化的意义在于低成本、高效地传播信息。
在商业增长活动中,做可视化的目的在于:传递信息,推进行动。
每个可视化图表的背后都是一个数据故事,通过讲数据故事的形式把信息传递给业务方,唤起必要的行动。这就是可视化要达到的目的。
如何做可视化
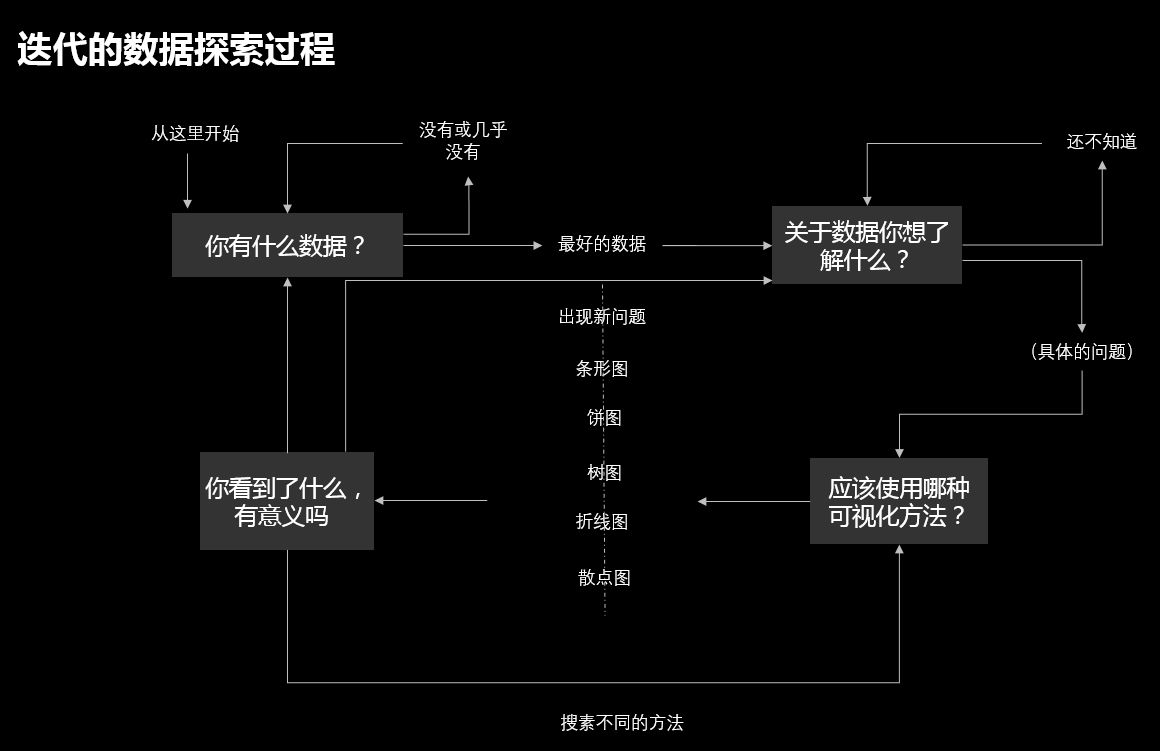
作为数据分析师,做图表一定不是为了做而做。所以在可视化之前,一定要先做探索性分析:理解数据并从中找到值得关注的点。有了这个基础,再讨论可视化怎么做才有意义!
本篇内容主旨是讲可视化,所以我们就直接开始讲怎么做?六步走:
- 理解上下文
- 选择合适的图形表达
- 做减法:消除杂乱
- 做加法:集中注意
- 从数据可视化到图表业务化
- 讲述数据故事
借鉴《用数据讲故事》中的案例:
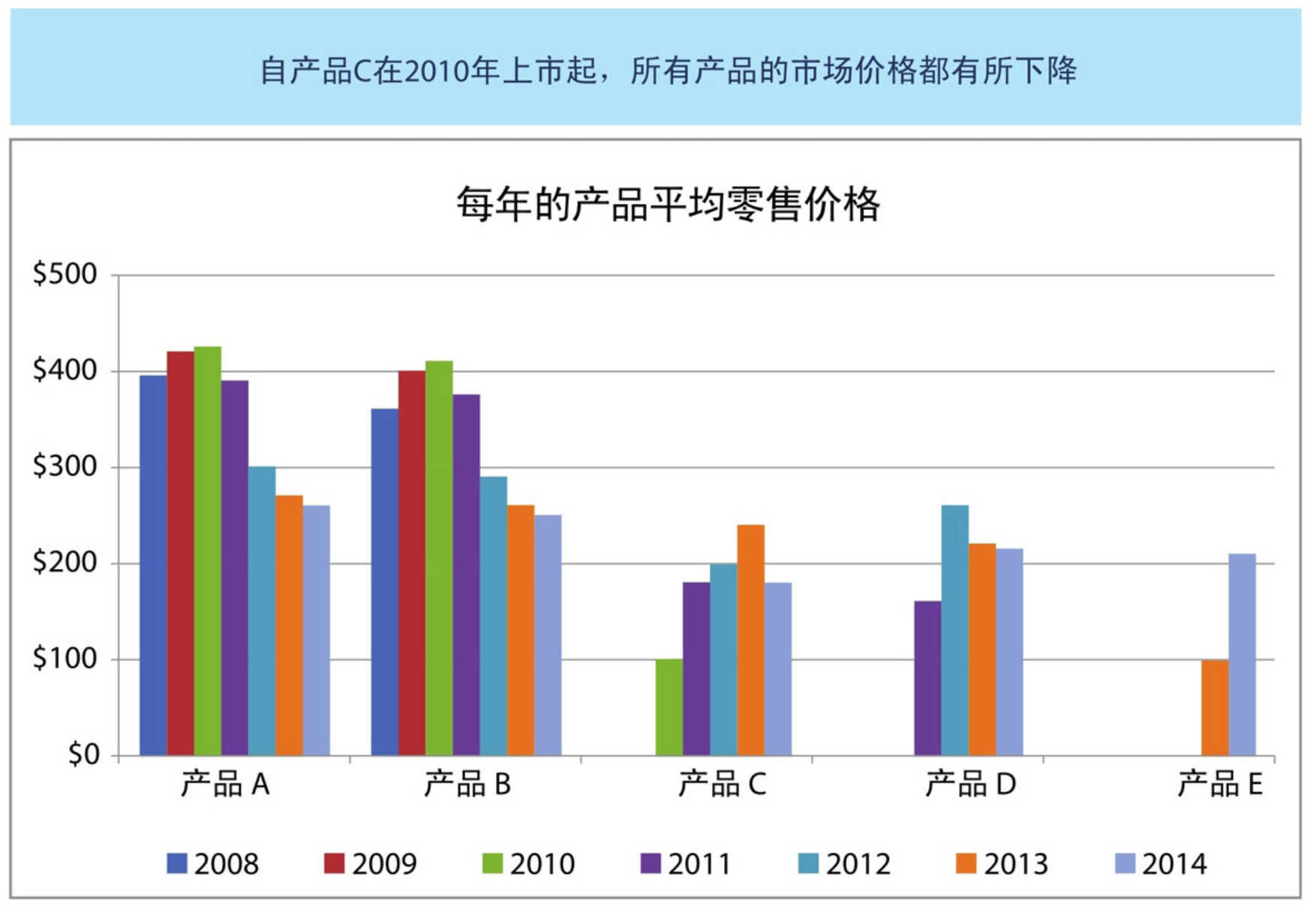
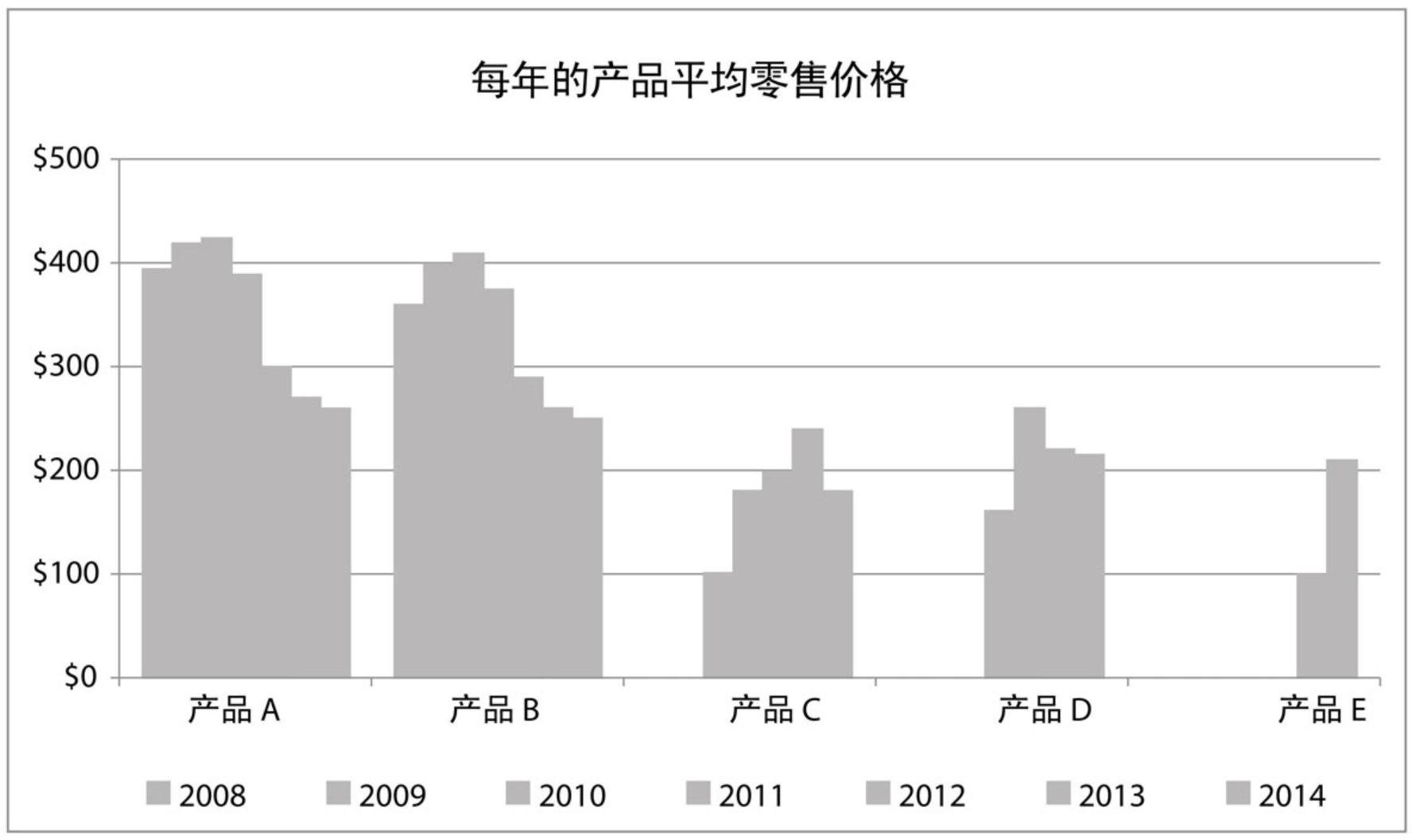
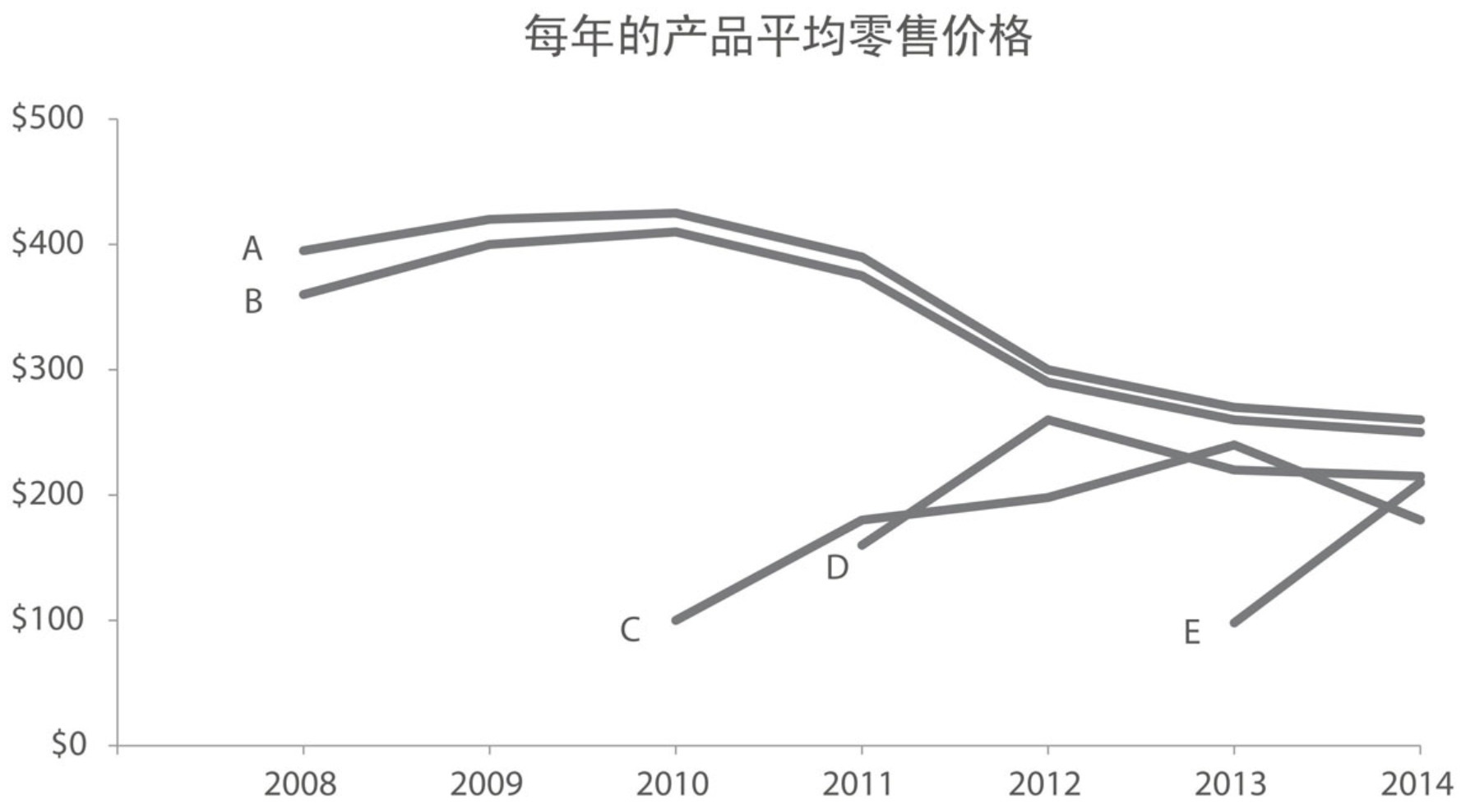
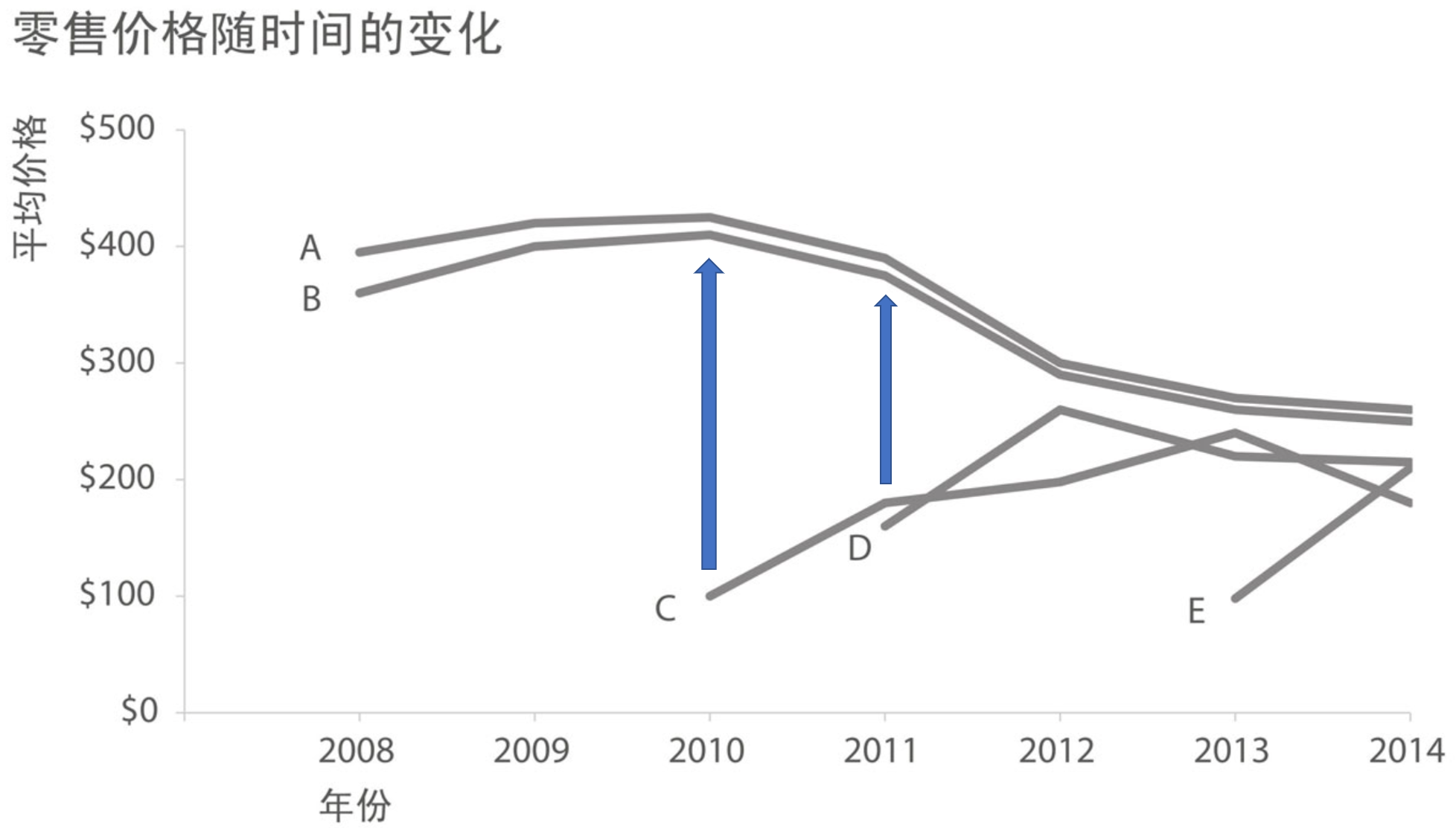
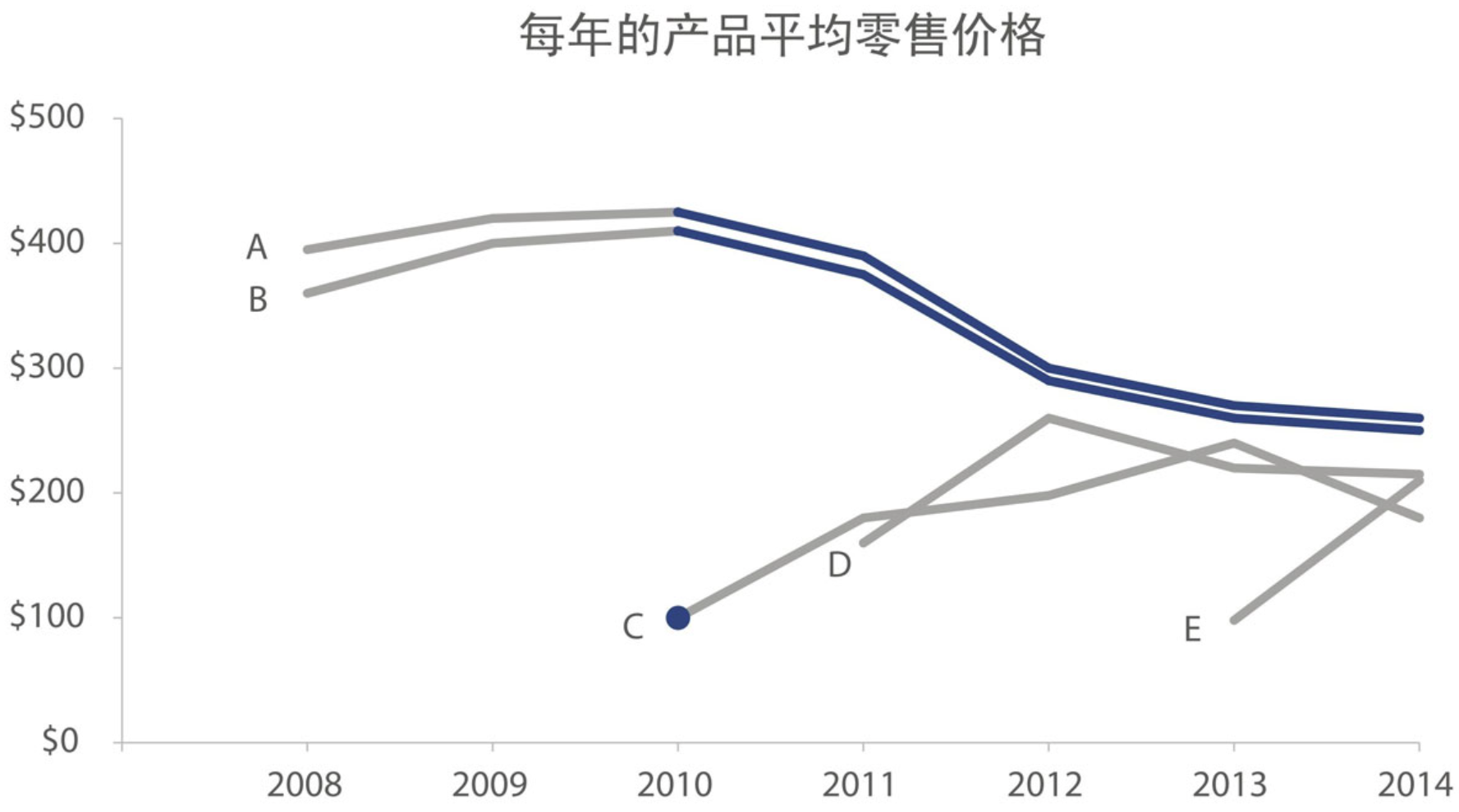
假设现在有一张图需要我们诊断修复:业务方提出了做定价的需求, 于是奶茶妹妹做了以下的图;这张图展示的是不同产品从2008年至2014年的平均零售价格变化,顶部有个结论说产品C在2010年上市,从这个时间点开始所有产品的价格都开始下降。

读者可以尝试从以上结论出发在图表中找到对应的数据变化,我们会发现这个过程很困难,也就是说这个图不易于理解,另一方面,业务方拿到图表后也不知道该怎么用,即无法用它来做定价。
接下来我们的任务就是就对它进行“整容”,但在动刀之前,我们需要先了解它的上下文。
1. 理解上下文
在PowerBI的核心逻辑中,就有出现过“上下文”的概念。
什么是上下文?这件事所处的业务场景就是上下文。
这跟我们强调“数据分析师必须懂业务、必须回到业务场景里做分析”是异曲同工。
饼干哥哥建议数据分析师需要在这部分花更多的时间,了解清楚为什么要做这件事?它能带来什么样的价值?只有思考明白了,这部分工作的价值才能落地。
回到实践的角度,具体要怎么做?
需要梳理业务场景中的对象、内容和方式。
- 对象:业务需求提出方,以及最后是谁在用这个图表?
最终还是回归到“与人沟通”的场景:日常业务是怎么做的?业务方的思考逻辑是什么样的?目前有什么痛点? - 需求:理出业务的需求到底是什么?
之所以用了“到底”这个词,是因为很多时候业务给的需求可能是“错”的。当然这个“错”并不是说你做了会犯错误收到惩罚,而是说你做这件事并没有任何价值;所以这一步跟数据分析师沟通业务一样,需要深挖。还是那句话“永远不要跟业务讨论数据需求,要聊业务需求!”
理解竞争对手的价格如何随时间变化,并推荐一个价格区间 - 逻辑:理解对象及其需求后,你计划通过什么逻辑完成分析?
这个逻辑体现在可视化图表上,就是数据如何通过图表元素的组合展示出信息。
在这个案例中,可以做以下识别:
- 对象:产品的VP,定价的主要决策者
- 需求:理解竞争对手的价格如何随时间变化,并推荐一个价格区间
- 逻辑:展示产品A、B、C、D和E的平均零售价格随时间的变化
2. 选择合适的图形表达
理解完业务场景上下文后,我们才可以开始对图表动刀做调整。
首先要判断的就是图形的表达是否合理?合适的图形能有效降低使用者的理解门槛。
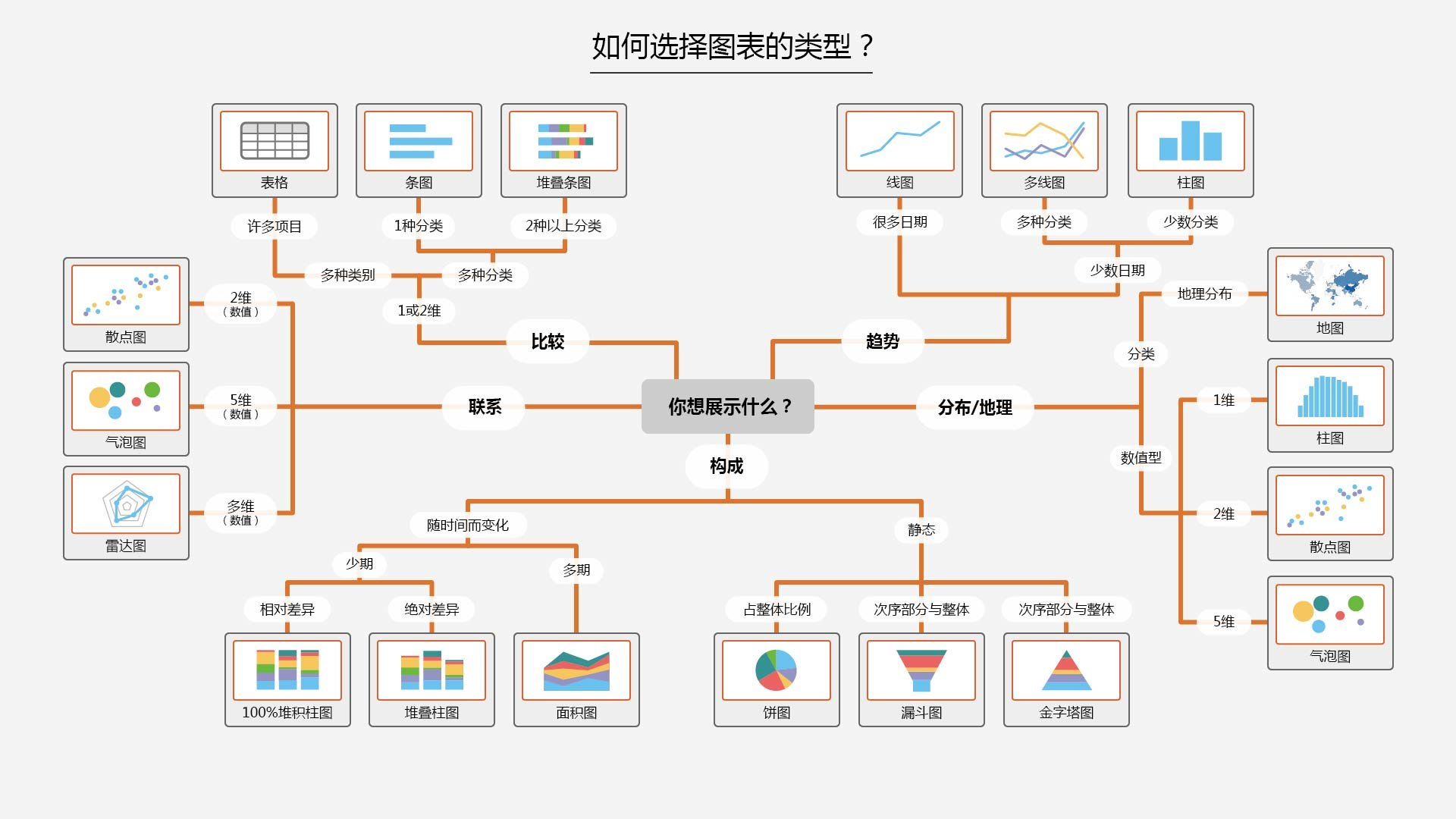
如何选择合适的图表?可以参考下图帮助你做选择!

这个案例中,我们关心的是:价格随时间的变化趋势,但是!柱状图之间的颜色差异会分散我们的注意,所以为了方便诊断,我们先把颜色去掉,看看效果:

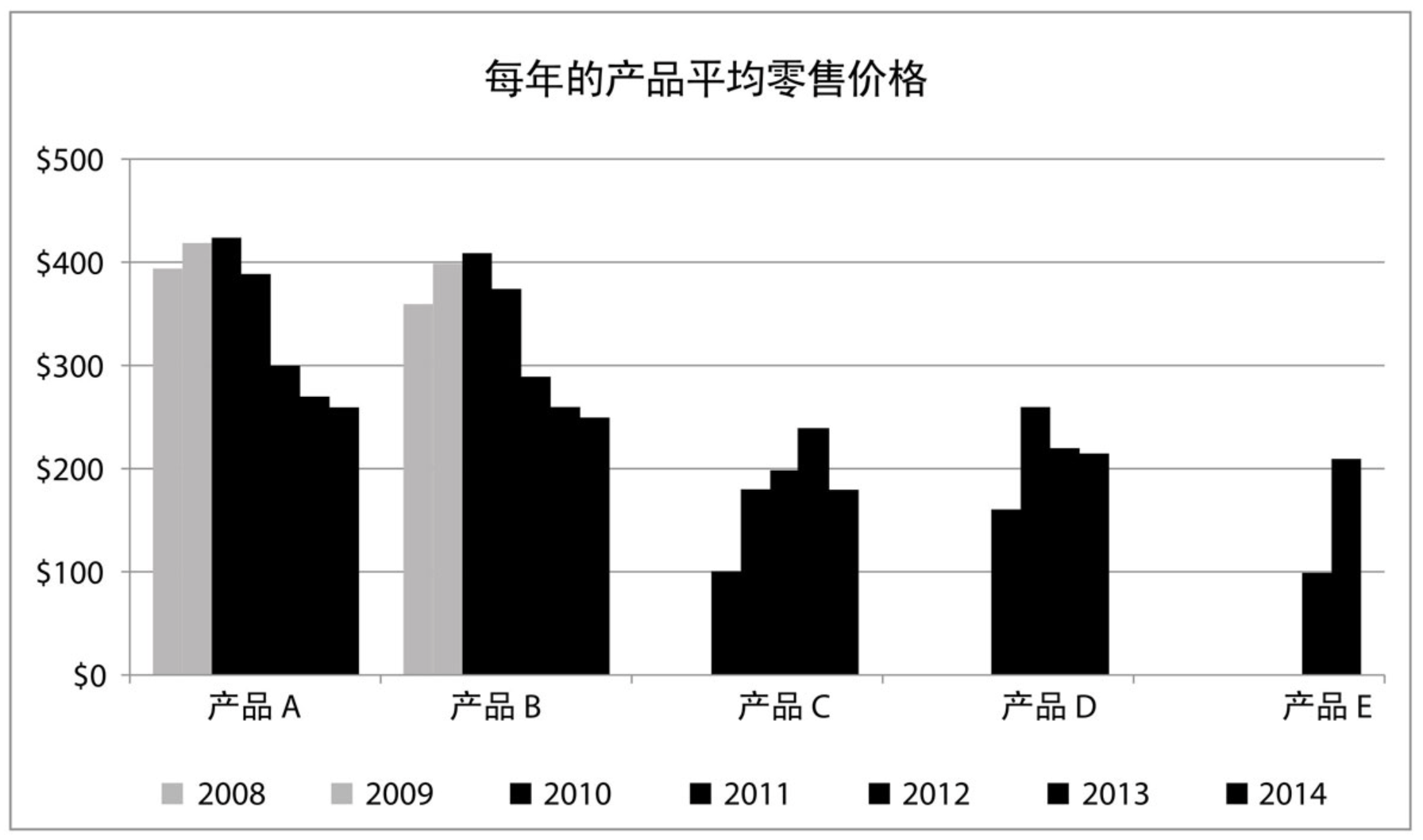
然后,既然图表结论中强调的是2010年之后的价格变化,那我们就可以把这部分高亮:

高亮之后发现,数据的变化与结论其实不一样,因为产品C、D、E的价格其实是上升的,也就是说结论也需要重新做调整。
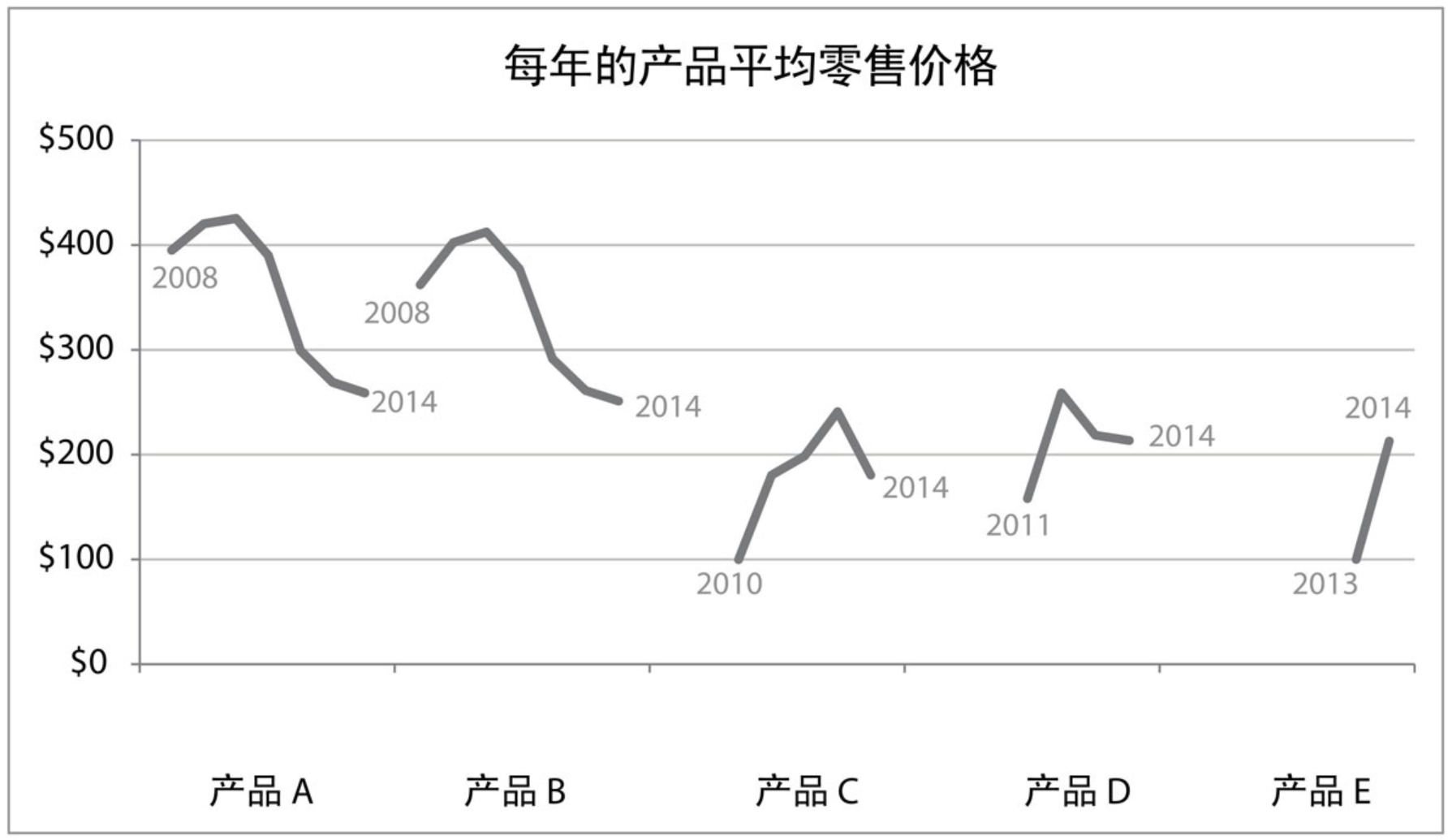
另一方面,根据“如何选择图表类型”的指引,我们要对比多对象多日期的数据,需要使用“多线图”:

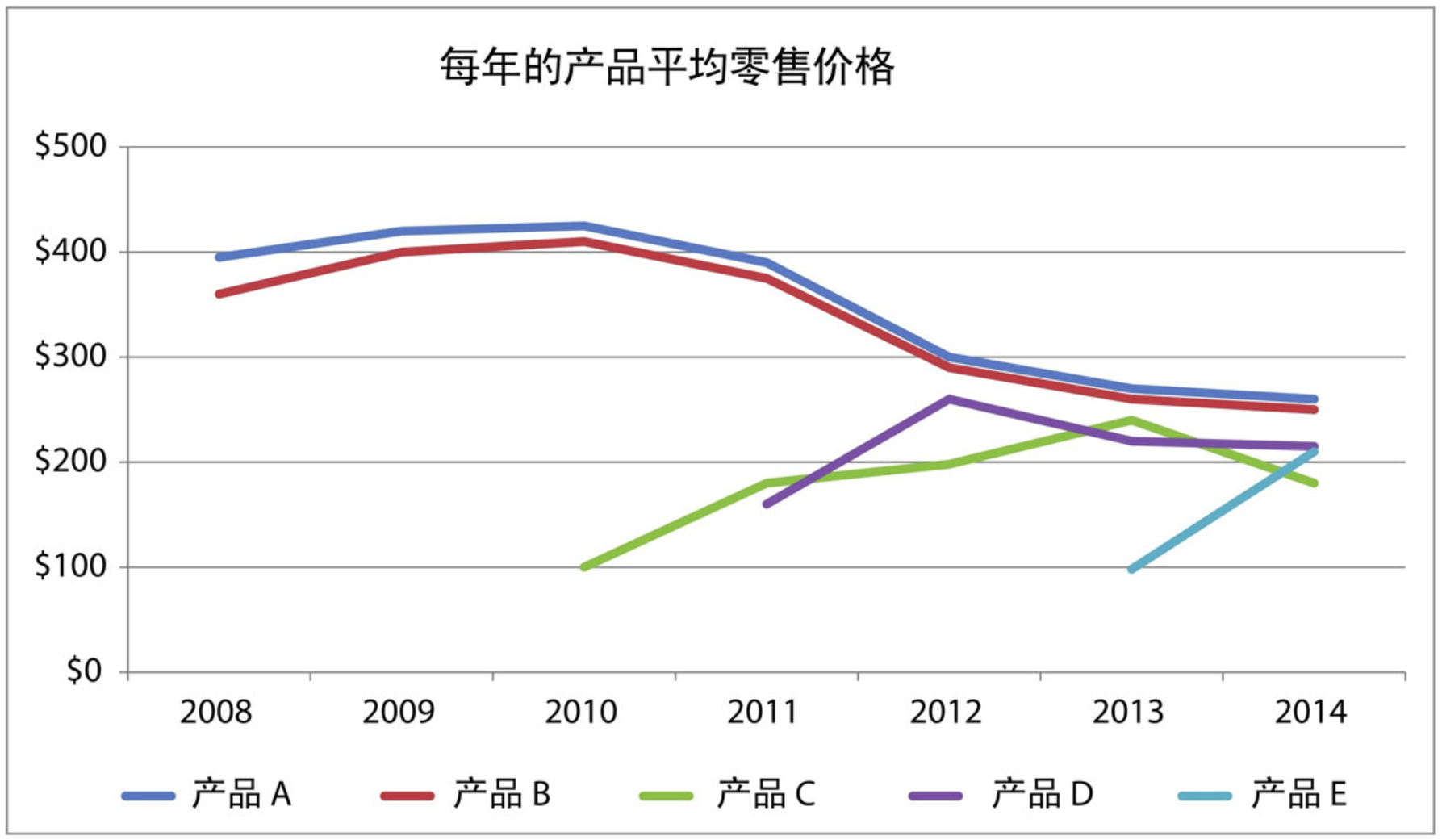
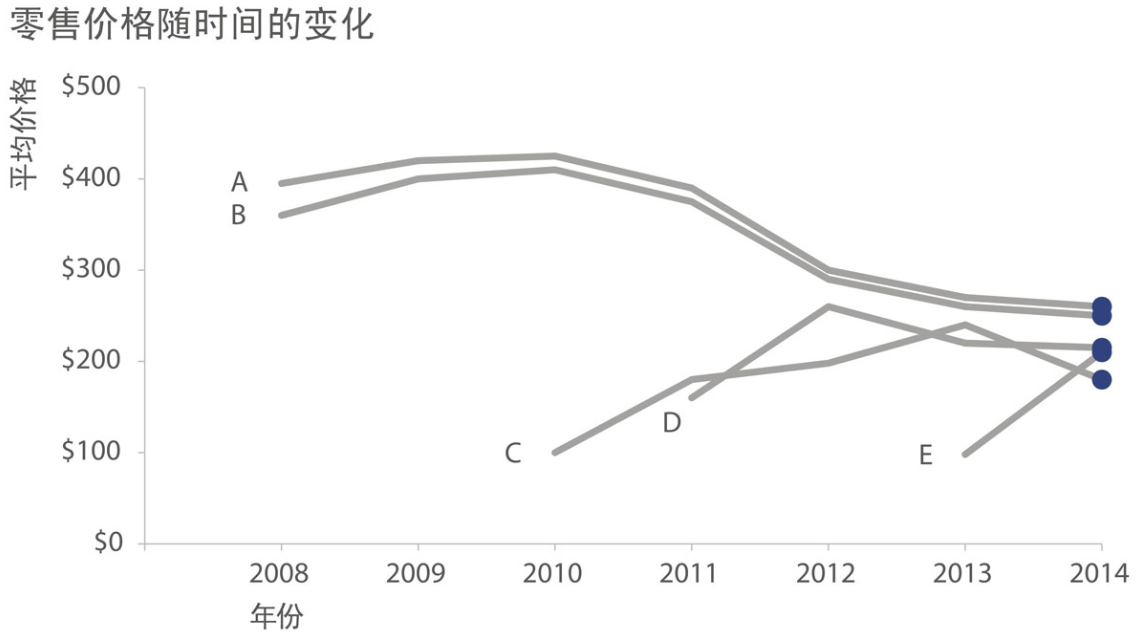
上图虽然可以清楚看出每个产品的价格变化,但是仍然很难在同一个时间点对不同产品进行比较,所以我们需要把X轴换成共同的时间轴:

至此,我们就通过对现有图表的分析,把柱形图改成了折线图,效果更好了!当然,这还不够,因为它里面还有很多会分散我们注意力的地方,我们要继续动刀。
3. 做减法:消除杂乱
产品设计思维中,有一句话叫“如无必要,勿增实体。”
假设我们把图表当做是一个产品,这句话同样有效。
在这一步,我们需要遵循“少即是多”的原则,摘除图表中无必要的部分。
在这个案例中,我们可以:
- 弱化图表标题。 图表标题需要存在,但没必要用加粗的黑体吸引如此多的注意。
- 去除图表边框和网格线。 它们占用空间却不增加价值。别让不必要的元素分散你的注意力。
- 将x轴、y轴和标签置成灰色以融入背景。 它们不该在视觉上与数据竞争。同时修改x轴上的数据标记,与数据点对齐。
- 消除折线之间的颜色差异。 这个图表实际上错误地使用了颜色,毕竟想要把颜色和标签对应上我们还得上下看,很麻烦!为什么不直接把图例中的标签直接放到折线上呢?
- 直接标记折线。这样有利于避免在图例和数据之间来回切换才能理解数据。
剔除了无效的内容后,我们就得到了一个简单但信息量充足的图表:

4. 做加法:引导受众注意力
前面说做图表的目的是为了“传递信息,推进行动。”
所以,在做完减法,消除了无效的干扰后,我们就需要有目的性做加法;这个目的性,就是要在图表中强调我们想要传递的信息到底是什么?
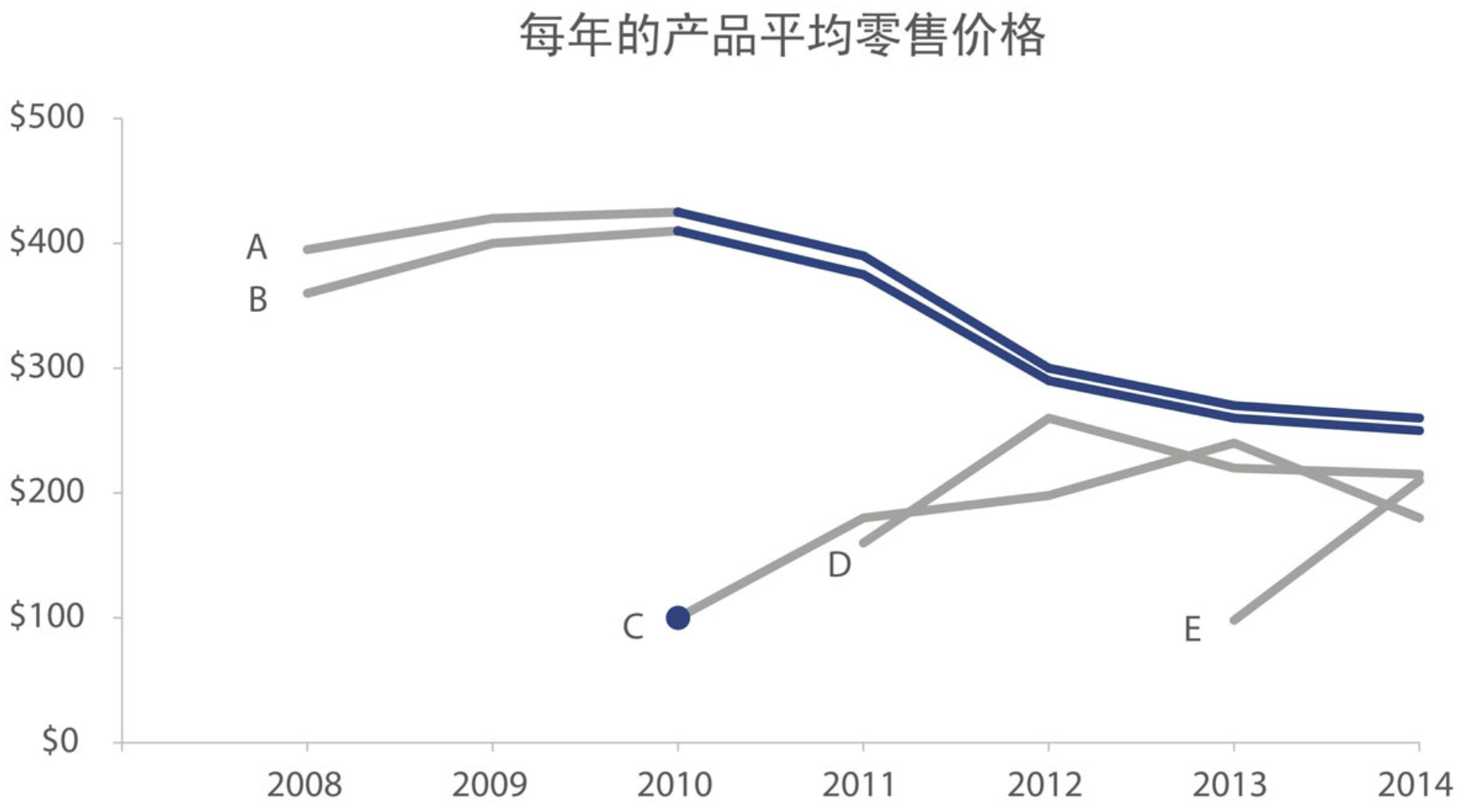
在本案例中,考虑最初的结论:“自产品C在2010年上市起,所有产品的市场价格都有所下降”。仔细观察数据后,我可以将它改成:“自产品C在2010年上市后,已有产品的平均零售价格有所下降”
然后通过“颜色”把重要的数据点与这个结论联系起来。

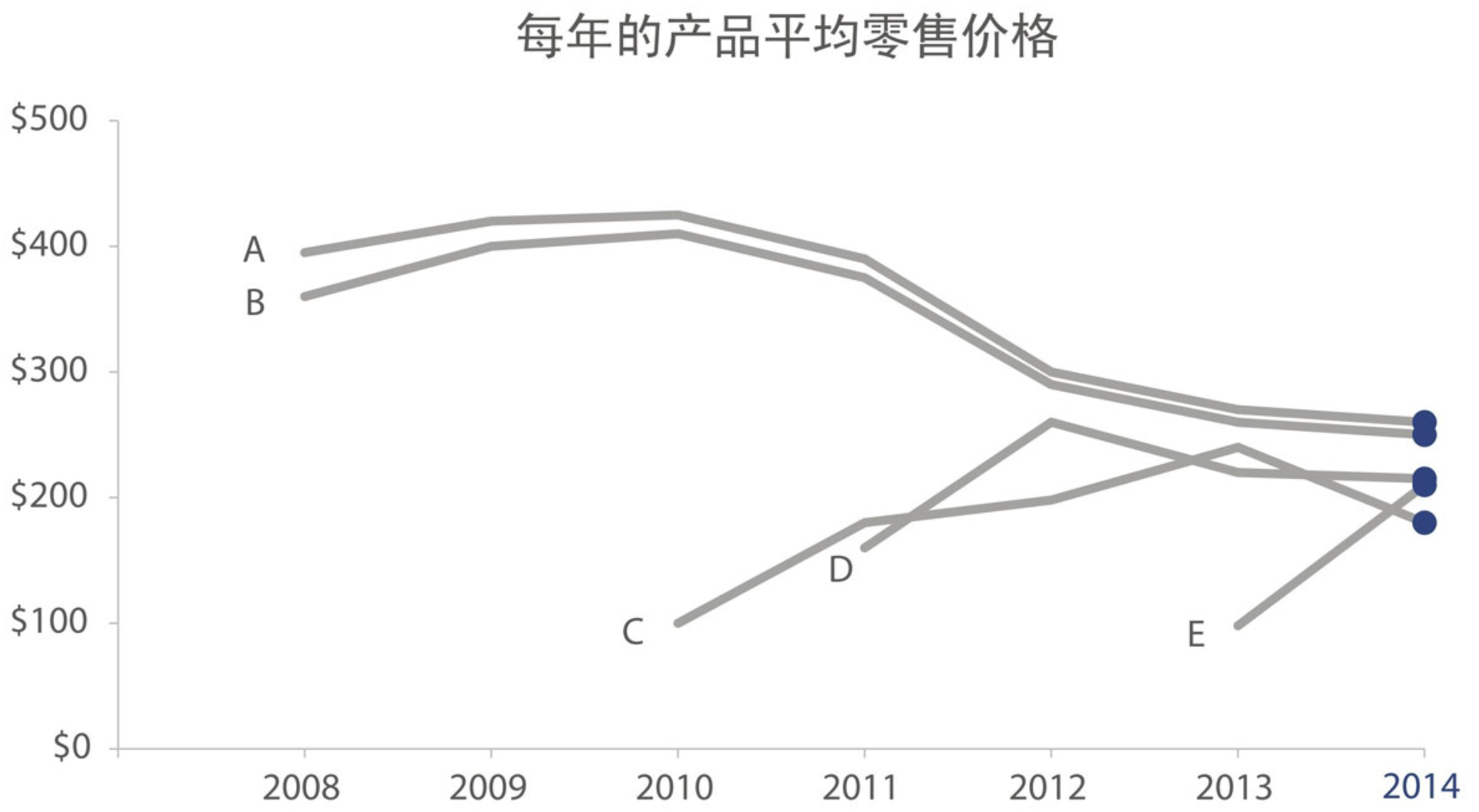
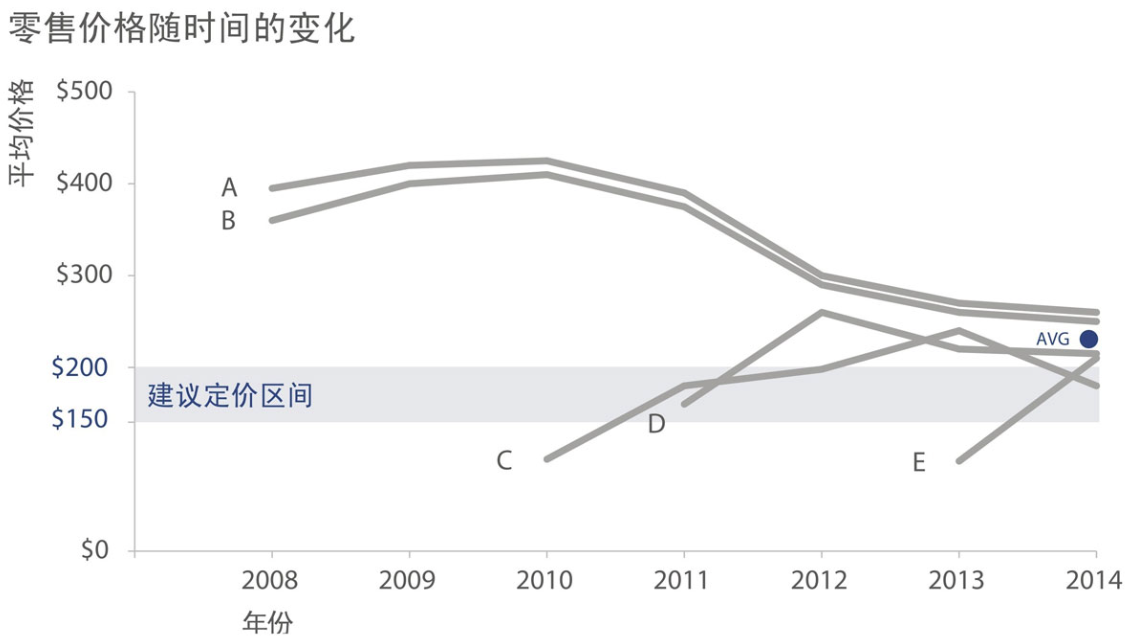
除此之外,图中还有值得深挖的点,那就是“价格趋势的收敛”。
我们可以看到在2014年,所有产品都集中在了180-260美元,逐渐往均价223美元收敛。此时,可以使用数据标记将受众注意力集中在这里以支持这个可以帮助定价的结论。

做加法的过程中,使用了“颜色策略”来引导受众的注意力。
颜色策略简单点说就是要知道如何有效使用颜色,例如要选择同一色系、不要超过三种颜色等等。
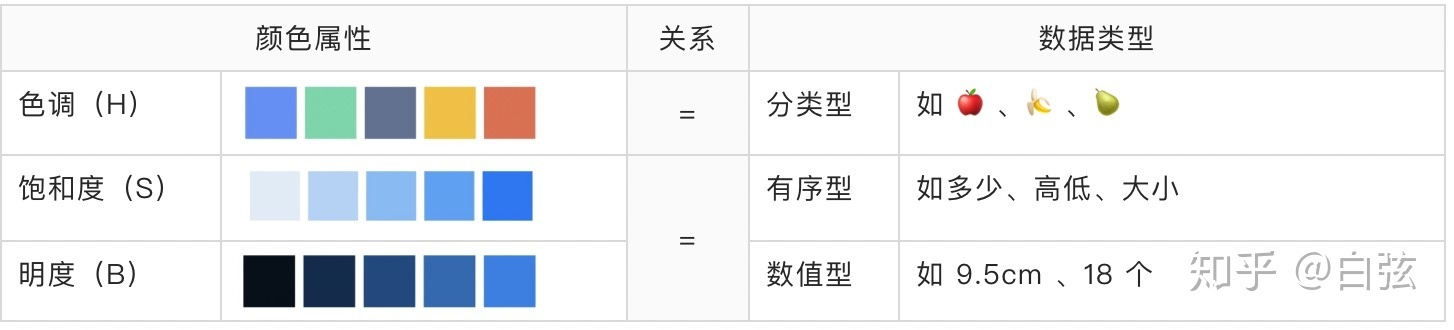
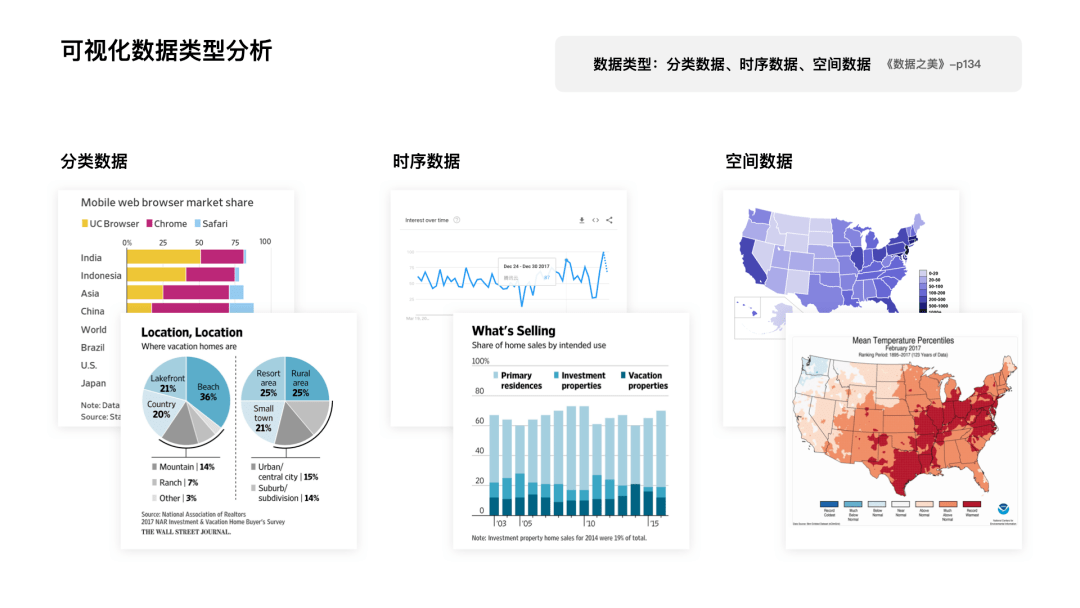
更进一步,颜色还可以与数据类型搭配起来使用:


感兴趣的同学推荐看书《数据之美》
5. 从数据可视化到图表业务化
完成做加法的动作后,当然你可以从设计师的角度,进一步把这个图形美化,例如元素的对齐、线条字体的加粗等等,但是作为数据分析师,我认为这些工作属于锦上添花,并不能对图表的使用产生太大的变化。
在这一步,我提出一个比数据可视化更重要,或者说更进一步的做法,那就是“图表业务化”

图表业务化的意思是把受众的使用场景及思考逻辑融入到图表中,例如数据、时间、空间等的顺序都代表着思维方式。
“落地”的可视化图表需要要站在业务的角度思考,深度与业务场景结合。
在此案例中,假设你是业务方,拿到这个图表会考虑什么问题?会想:A、B产品的转折点在哪?为什么原本的涨势会变成跌价?
如果你想到这个问题,那就不要等业务来问,主动在图表上做回答:新产品的出现蚕食了原有产品市场份额的同时,通过低价拉低了市场均价。

在颗粒度越细的层级,图表业务化能做得越好。

例如细化到月份数据,我们就可以把重要的节点在图形上标记出来,例如双十一、圣诞节等,用以给数据变化做解释;细化到按日的数据,如果在传统零售业态,就可以把“星期几”标记出来,毕竟工作日的销售和周末的销售还是有差距的。
完成了图表业务化的工作之后,才是真正完成了图表的制作,就可以进入到讲数据故事的环节。
6. 讲述数据故事
再次回归做图表的目的:“传递信息,推进行动。”,同时也是讲数据故事的目标。
前面我们做的所有事情,可以说都是为最后的数据故事服务的。
除了沟通汇报的技巧外,讲数据故事的重点在于回应业务的需求,最好是能超越业务预期。
在此案例中,我们的讲述可以是这样:
2008年产品A和产品B以380、350美元的价格上市,并在2010年达到峰值405、390美元
后续2010开始,产品C、D和E均以相对较低的价格上市,拉低了原有产品A、B的价格

2014年,所有产品的零售价格收敛到均价223美元,范围从最低的180美元(产品C)到最高的260美元(产品A)

为保持竞争力,我们建议在223美元均价以下,150~200美元的价格区间内发布产品

商务中讲述数据故事的过程就是在写“议论文”,需要先有论点,有论据支撑,并通过不同的论证方式来展示。这部分,尤其是表达不是很好的同学非常建议学习“金字塔原理”。
感兴趣的同学可以看经典视频《金字塔原理实战》(也有在我准备好的资料里 )
同时欢迎关注饼干哥哥视频号,及时获得最新直播动态!
此外,由于商业智能和可视化能力综合性很强,有兴趣深入学习的同学,我也为你准备了许多资料(包括本文提及的),还会不断补充更新!
资料框架如下↓
添加小饼干获取哦!

参考内容:
- 《商业仪表盘可视化解决方案》作者:(美)史蒂夫·韦克斯勒
- 《用数据讲故事》作者:(美)Cole Nussbaumer Knafilc
- 5分钟了解格式塔原则 - 花火设计的文章 - 知乎 https://zhuanlan.zhihu.com/p/29372651